Scope:
- API Integrations
- Bespoke publishing tool
- WordPress VIP Platform
SIGN UP FOR:
Back in March of 2012, I responded to a tweet from Sam Spratt asking for a developer to handle a simple HTML landing page for something he had designed. Even though it was not going to be handled with WordPress, I jumped at the chance to work with an artist whose work I knew and loved. At the time, I had never heard of NextDraft or its creator/publisher, Dave Pell, but after some intros and project scoping, I rolled out the site, which was only a three-page HTML page with a bit of jQuery to give it some life.

A year later, Dave reached out with an idea — can we move the whole NextDraft publishing process into WordPress?
Let’s back it up a little— at that point, Dave’s process to get the NextDraft newsletter and iOS app updated each day was such: Open an HTML file in a text editor with pre-defined markup, insert his ten news items for that particular day, copy/paste that content into Mailchimp, and send it – and that would only cover the email subscribers. A newsletter that you should probably sign up for, if you haven’t already. Go ahead, we’ll wait.
“I’ve been working with Reaktiv since Andrew Norcross built my custom publishing system for NextDraft. I now have a one-button push publishing system that is the envy of some huge publishers. As an indie publisher, finding a development shop that viewed my project as a true partnership was absolutely key. I expect to work with Reaktiv in the future and recommend them highly.”
Dave Pell, NextDraft
To push that same content to his iOS app, he had to then go log in somewhere else and hit a button, which would read the Mailchimp RSS and create a JSON file for that day’s content—which would then kick out the daily content update to his app.
You still with me? Yeah, Dave did that every day, after browsing 50-100 news sites for the day’s most interesting articles to provide to readers… for free. Whatta guy.
You can see why Dave might be looking for any way to streamline that process a bit, and to implement a web component to the newsletter and the app. He also wanted to be able to retain archives (of both the current iteration of NextDraft and Dave’s original writing), have a search function, and open his readership to include the entire web.
So, Dave and I worked up a scope for the ideal solution that fit within the required parameters– whatever we do needs to still create a JSON file, maintain the method of putting his news into the HTML file, and work in the WordPress VIP Hosting environments, which has its own set of constraints—and that solution was to turn NextDraft’s HTML landing page and piecemeal workflow into a WordPress-powered publishing platform. The days of Dave’s cumbersome publishing process were now numbered.
Before you read further, go take a look at NextDraft. Otherwise this won’t make a lick of sense.
NOW FOR THE JUICY, NERDY DETAILS
Parsing the HTML file into WordPress-structured content
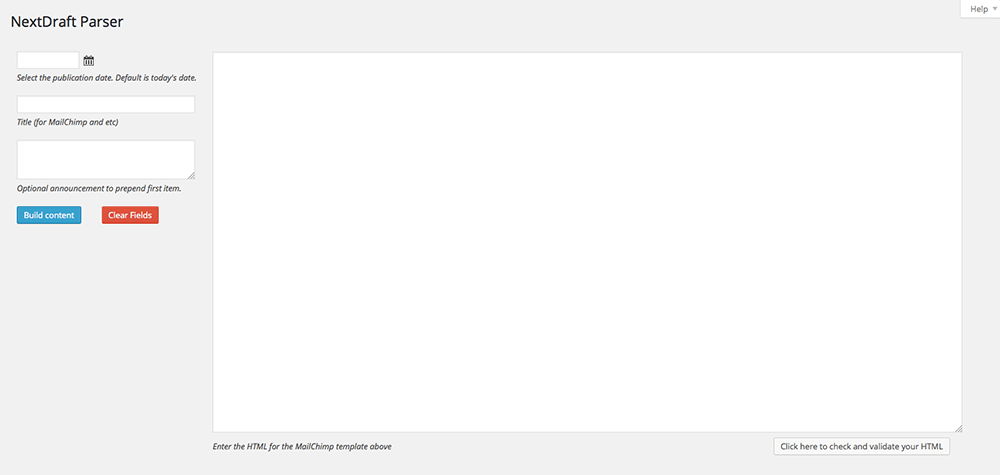
As mentioned earlier, Dave’s workflow started with an HTML file with pre-defined markup. Dave wanted to keep this setup because 1.) he was comfortable with it, and 2.) it made the news-gathering process easier for him, as finding the WordPress tab in 100 other open tabs could prove daunting.
On the WordPress admin, there’s a dedicated screen where he pastes that HTML, provides a title and a date, and with the click of a button, it generates a parent item for that day’s newsletter, and ten connected child items—one for each individual blurb.
Not only did this custom parser have to be built, but I had to ensure it worked with Dave’s existing markup. Additionally, I included error-checking so that no malformed HTML made it through.
Code Example (GitHub)

Generating a JSON file for the iOS app
Since the app already existed, both the format and the end points had already been defined. By default, WordPress does not create any JSON-formatted data. I took the data contained within WordPress and created a custom JSON file readable by the iOS app.

Mailchimp integration
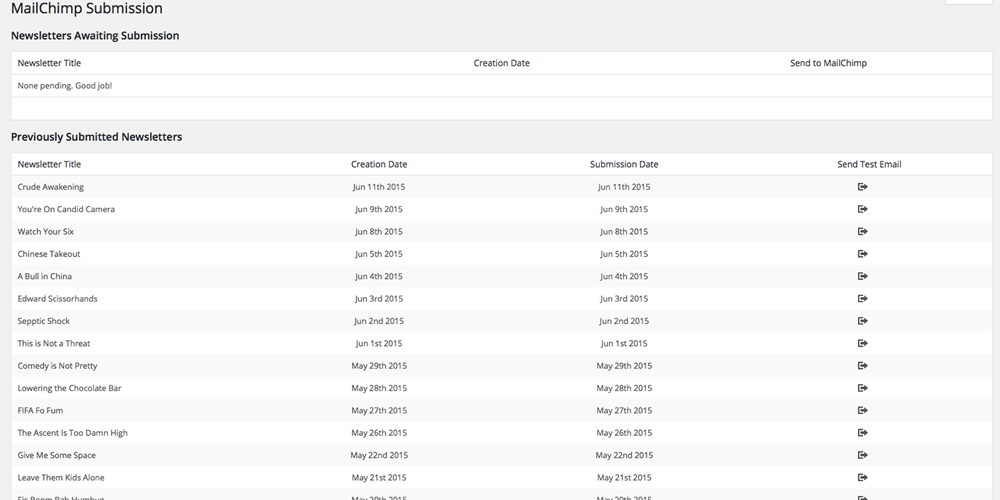
One of the main goals of this project was to remove the necessity of logging into Mailchimp and manually pasting content. Leveraging Mailchimp’s robust API, I created the functionality to package the day’s newsletter content into the required Mailchimp template setup, push the content into Mailchimp (via one button on the WP back end), and even provide the ability to send a test email before going live.
Code Example (GitHub)

Custom RSS Feed
Due to how the content is constructed, the standard WordPress RSS feed would not work. A set of functions had to be put together to set the proper order and ensure that it contained the right items. I had to completely bypass the native RSS feed to inject the proper content in the proper location, ensuring that the end display matches what would be shown on the site and in the newsletter. I did this by running a filter that told it, basically, “ignore all the other content and use this instead.” This was way more of a pain than I ever imagined it would be!
Code Example (GitHub)

Incorporating search and date-based archives
As I said before, NextDraft 1.0 was just a landing page; the newsletters were not stored there in any fashion. Mailchimp did have an archive page… kind of. It was an obscure URL and only displayed the 25 most recent newsletters. There was no search function, nor was there an easy way to view previous newsletters.
The way that I built the parser to structure the content, each individual news item has its own URL and content. So I essentially tweaked the native WordPress search function to only look at the ten child items (as the parent item has no unique content of its own).
Making it work with WordPress VIP
On top of all this custom-tailored development, there was an extra layer of complexity: As the new NextDraft is now sponsored by WordPress, and is set up on their WordPress VIP Hosting platform– along with clients like Sports Illustrated, Samsung, and BBC– all this new code had to work within their defined environment. Based on the caliber of clients that WordPress VIP hosts, they obviously have a large amount of input on what code can or cannot be used on their platform. Example: if a plugin that would have served NextDraft 2.0 well was not on the WordPress VIP white-list, I had to bake it into the site. All code is reviewed and approved by the VIP team before being deployed.
On its own, building any one of these individual functionalities would have been fun and challenging. Making them all work together, and making sure the end product was easy for Dave to use, was even better.
