The WordPress customizer has been an extremely helpful tool for adding options to allow customizations to a site. For example, we often use the customizer to allow clients to insert a notification bar at the top of their site when there is a special message for visitors.
In this example, the customizer allows the client to update the admin bar notification, see it in real-time, save a draft, share preview links, and schedule the update.
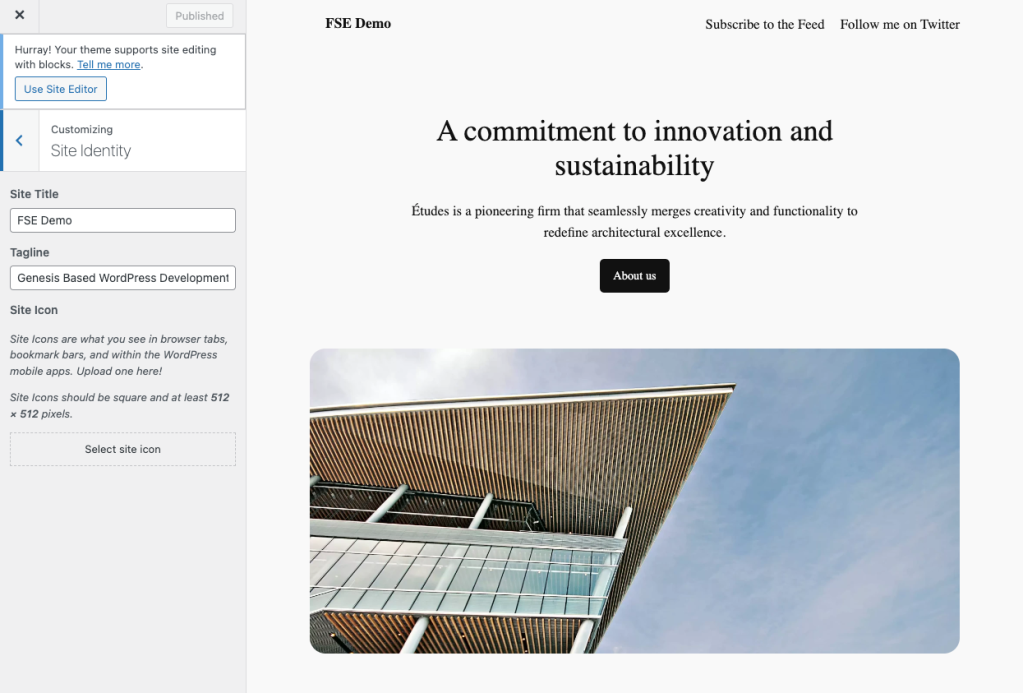
However, WordPress has announced the WordPress customizer will be removed at some future date and will be replaced by the Full Site Editor (FSE).
First, a few terms you need to know
I’ve already mentioned FSE and the customizer, but there are hybrids, blocks, patterns, and several other terms you may or may not know, so let’s get the definitions out of the way so we are all talking about the same thing.
- The Customizer: an early approach to full site editing. This made it possible to add theme options, site options, and other details to a site editing dashboard with a live preview of the changes. This tool has complex actions happening under the hood and a trick system using multiple frames to show the front end of the site and update what is showing in a visually seamless manner via some clever smoke and mirrors.
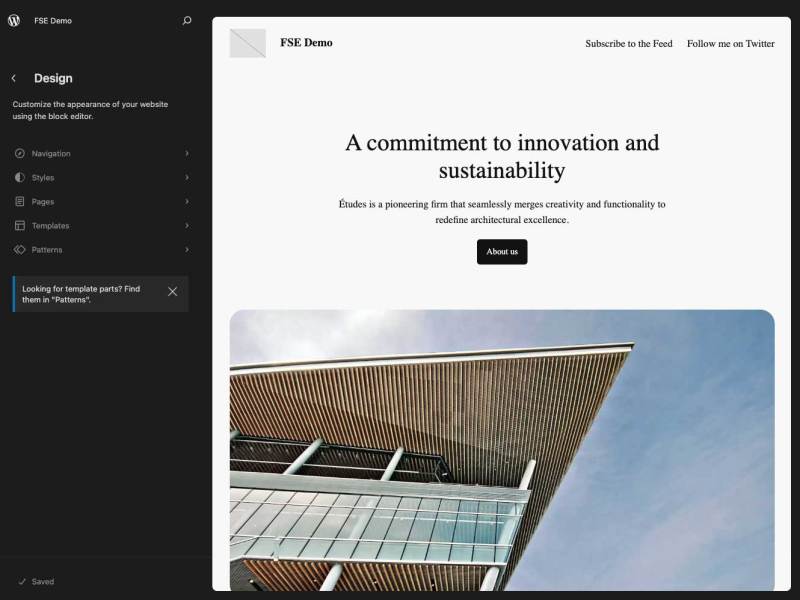
- FSE: This is the holy grail. Full site editing is an experience where the entire site can be created and changed from header to footer, showing a live, 1:1 preview of the changes as they happen so when the settings are saved, they will look exactly the same on the front end as in the editor.
- Classic Theme: This is a traditional WordPress theme that uses PHP templates and relegates Javascript and CSS to front-end changes.
- Hybrid Theme: This is a traditional WordPress theme using PHP templates but leveraging the theme.json file to set up some aspects of the site, such as custom color palettes.
- FSE Theme: This theme uses the full site editor and HTML template files that are based on block HTML. The theme.json file controls a significant amount of the theme appearance and settings before changes are made in the editor.
Freedom is great, but too much freedom can be overwhelming
The FSE aims to do everything the customizer once tried to do but with more direct interaction. For example, we might make a pattern for the notification bar, and if there is a need to show a message to visitors, the client could edit the header template, insert the notification bar pattern, and edit it directly in the FSE. This allows more freedom to add a button or use a column block with a heading on the left, some text on the right, etc.
With the freedom to do more, there is also a risk of allowing too much. While looking into the transition from the customizer to FSE, and what embracing that might look like, we discovered there are considerations we’ll have to address to give clients the workflow they expect.
- FSE themes automatically generates the skip-to-content link, forcing
<main>to have a specific ID. At this time we cannot change this ID so if the site had a previous ID with inbound links that targeted the main container by ID or any javascript that used the previous ID, that will all have to be updated to use the new ID. - An FSE theme requires using block HTML, which means group block markup for many common things. This requires some extra markup we might not otherwise use.
- FSE themes requires using nav blocks for nav elements, or we’d have to make a custom block. This means we either need to use the WP nav block HTML, mobile menu, etc., or create a custom block.
- The footer block doesn’t auto-increment the copyright date, so we’d need to make a shortcode or custom block to handle that.
- Some PHP tools, like the dynamic search panel, will have to be remade as a custom block, probably just using a dynamic block.
- It is possible to lock any block, but it seems like they can be unlocked, so I don’t see how that helps. It just means someone has to take an extra step to completely break the layout.
- It is possible to export modified templates, but it literally exports the theme in a zip file, which is fine for distributing but not great for a GitHub workflow. I’m also not sure how well this would allow updating the site in production if someone modified templates in the FSE.
Despite that, there were also several wins:
- We can make a few simple custom blocks that will fill in the gaps on a handful of elements.
- WordPress controls enable us to accomplish many of our current tasks more quickly, reducing the need for additional theme CSS.
- Getting a significant portion of the design implementation done right in the block editor might be possible.
- The archive template was particularly cool. I was able to use the layouts block to insert the posts, and we have quite a few layout controls baked right into the block. This means we can choose from several layouts out of the box in the FSE. It is even possible to make different templates for any taxonomy or post-type archive and even down to individual archives like a specific category or term, which opens up several possibilities for site customization with minimal effort.
What happened to drafts, previews, and scheduled changes?
One of the best aspects of the customizer was the ability to save a draft, share previews, and schedule changes. Currently, this is not possible in FSE. We can illustrate this by going back to the example of the notification bar. In the customizer, a client could edit the notification bar content, see the changes that happen in the preview, and then save a draft. They could then send a preview link to someone on their team for feedback and approval. After it’s done, they can schedule it. Let’s say the client lives in LA, and the notice needs to go live Monday morning at 8 a.m. ET. That’s 5 a.m. PT. Thanks to the schedule feature, they can set the time and wake up to find the notification bar was published on time.
With FSE, the client would need to make the changes, take a screen shot to share, and then make those changes again at 5 a.m. PT. It’s not nearly as helpful.
There is a feature request in the block editor repo to allow scheduling the changes just like the customizer. It’s been around since 2021, and the last discussion was in 2022 with a July 2023 tag change. So it may be available, but not right away.
It may also be possible to allow this via a plugin, but so far, such a plugin has not been released.
What happens with the current customizer options?

There are many plugins and themes that use the WordPress customizer, so what happens to all of those settings?
Like the possibility of saving a draft, sharing a preview, or scheduling changes, a GitHub issue asks what happens with the customizer in FSE.
Several possible approaches include discarding the customizer or integrating the feature into the FSE. For now, the solution is to have both features so any settings currently in the customizer will remain there.
In the future, we may need to find a good way to surface those options, so we’ve been experimenting with our own replacement to try and make a front-end customizer. This component could allow admins to quickly open a side panel on any page and make changes without loading a whole new page. There are several potential issues, and this is an experimental proof of concept, but rest assured, we are thinking of what the future holds so that we are ready when the time comes.
What are the next steps at Reaktiv?
Here at Reaktiv, we are building our own FSE starter theme. This will allow us to start creating FSE sites for clients who are a good fit for this type of site. These clients will be comfortable working with the new editor to make changes and wish to embrace the latest while knowing there are still growing pains.
This isn’t for every client, and we are doing the work not only to understand what the costs and benefits are but also to understand how this affects each one of our clients. This allows us to recommend the best starting point for any project and to stay ahead of the curve.
We are also working on internal tools to address some of the shortcomings in FSE so that our clients can gain more benefits with fewer risks.